bootstrap_5_wp_nav_menu_walker|Nav and navbar : Cebu Actions - Bootstrap 5 WordPress navbar walker menu - GitHub Die Wahrscheinlichkeit, einen Royal Flush zu erhalten, kann anhand der Anzahl der Royal Flushes geteilt durch die Gesamtzahl der Pokerhände berechnet werden. Er kann auf vier Arten gebildet werden (eine Möglichkeit für jede Farbe), was eine Wahrscheinlichkeit von 1 zu 30.940 insgesamt bedeutet - oder nur 1 zu 649.740, einen .
PH0 · v5 WordPress Navbar Walker » bootScore
PH1 · php
PH2 · WP Bootstrap Navwalker
PH3 · Navbar · Bootstrap v5.2
PH4 · Nav and navbar
PH5 · Learn How to Write Menu Walkers for WordPress Menus
PH6 · How To Use wp
PH7 · GitHub
PH8 · Bootstrap 5 WordPress navbar walker menu
Calyrex-Ice | SS | Smogon Strategy Pokedex - Smogon University . Loading. .
bootstrap_5_wp_nav_menu_walker*******Bootstrap 5 WordPress navbar walker menu. bootstrap-5-wordpress-navbar-walker. How to use: Copy and paste the bootstrap_5_wp_nav_menu_walker class into the .Issues 6 - Bootstrap 5 WordPress navbar walker menu - GitHubPull requests 1 - Bootstrap 5 WordPress navbar walker menu - GitHubActions - Bootstrap 5 WordPress navbar walker menu - GitHubNav and navbar GitHub is where people build software. More than 100 million people use .
8 Releases - Bootstrap 5 WordPress navbar walker menu - GitHub
Today, I will explain how to integrate the Bootstrap 5 navbar in WordPress. Step 1: Understanding wp_nav_menu() Firstly, we should be sure to understand what .
bootstrap_5_wp_nav_menu_walkerAdd or update any wp_nav_menu() functions in your theme (often found in header.php) to use the new walker by adding a 'walker' item to the wp_nav_menu args array. new WP_Bootstrap_Navwalker(), + 'walker' => 'WP_Bootstrap_Navwalker', So till here there is no error displayed, also in the . A nav-walker is required to create menus in WordPress and display them in the theme. In order to use menus with Bootstrap nav and navbar components, .
Bootstrap 5 WordPress navbar walker menu. bootstrap-5-wordpress-navbar-walker. How to use: Copy and paste the bootstrap_5_wp_nav_menu_walker class into the . WordPress allows using so-called Walker classes for traversing and displaying elements in an hierarchical structure. In this post we’ll learn about how to .

Documentation and examples for Bootstrap’s powerful, responsive navigation header, the navbar. Includes support for branding, navigation, and more, including support for our .
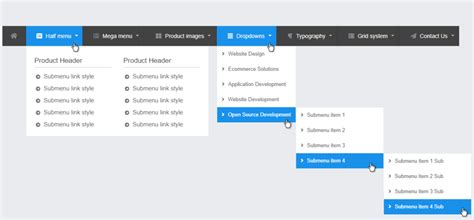
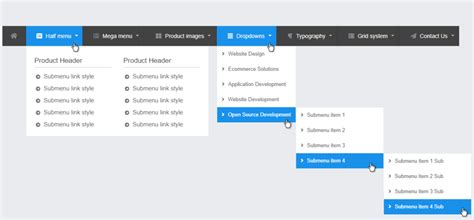
Nav and navbars can be created using the bootstrap_5_wp_nav_menu_walker(). Below a few examples how you can create these menu’s. Creating a navbar. This example can .
bootstrap_5_wp_nav_menu_walker Nav and navbar Walker_Nav_Menu::build_atts: Builds a string of HTML attributes from an array of key/value pairs. Walker_Nav_Menu::end_el: Ends the element output, if needed. Walker_Nav_Menu::end_lvl: Ends the list of after the elements are added. Walker_Nav_Menu::start_el: Starts the element output. Walker_Nav_Menu::start_lvl: . My problem is I don't know what to look for. Can't exactly figure out if it is related to css, the walker, or bootstrap in general. For my menu items with sub-menu, I can see that the aria-dropdown is visible. If I click on them and inspect, I see the following three parameters flashing, like their classes should update, but they don't change: This function is responsible for outputting a menu and you probably has at least one in your theme for the main menu. In the argument array to wp_nav_menu() you add a new element with the key ‘walker’ and creates a new instance of your walker class like so: wp_nav_menu([. 'theme_location' => 'primary', 'menu_class' => 'main-menu', I am trying to make one wordpress website from scratch in Bootstrap 5, but it seems 'bootstrap4 navwalker' has ended the support for bootstrap 5, however I tried new navwalker but my second level m.
Is this something you would just add to functions.php? Does it replace or extend a default Bootstrap 5 nav walker? I'd like to use this for my Understrap project. It calls the Bootstrap 5 nav walkers from a global template. It has an option for both the Collapse navbar and the Off-Canvas navbar.How to use: Copy and paste the bootstrap_5_wp_nav_menu_walker class into the functions.php file of your theme; Register a new menu by adding the follow code into the functions.php file of your theme: register_nav_menu( 'main-menu', 'Main menu' ); Add the following html code in your header.php file or wherever you want to place your menu:使用自定义Walker函数. 对于更深层次的条件类,需要使用自定义walker函数(在'walker' => new Your_Walker_Function参数中创建)。. 构建新walker函数的最简单方法是从 /wp includes/nav-menu-template.php 复制和扩展默认类(Walker_Nav_Menu),只需自定义所需内容。 示例: Bootstrap does not support multi-level dropdowns twbs/bootstrap#27659. But you can use snippet to extend menues https://bootstrap-menu.com. However, nav-walker does not support 3rd sub-level too. If snippets above do not work, you must edit it. Nav-walker is a pluggable function in functions.php, you can edit in child-theme.In the functions.php under theme specific settings, a default navigation location is registered: register_nav_menus([. 'primary' => 'Primary Navigation'. ]); When creating menu’s you can select the predefined location. And in the code when creating the menu, you use this location for retrieving the menu. wp_nav_menu( [.To display the mega menu items add the class "mega-menu-parent" to the menu item in the WordPress menu manager. This will create a new widget in the widgets section with the same name as the nav parent.
There is a WP_Bootstrap_Navwalker class which extends WordPress' native Walker_Nav_Menu class and makes your Navigation Menus ready for Bootstrap 3 or 4. Download it from GitHub. Add it to your theme, then add the following to the functions.php: . , 'walker' => new WP_Bootstrap_Navwalker() // Use different Walker .CSS class to use for the ul element which forms the menu. Default 'menu'.
I am a new wordpress developer and i want to now tow to create multie levels sub menu in wordpress by using bootstrap 5 nav walker class . i can make a simple menue with one level for sub menu but i want to add more thane one level to my menue .

BS5 WordPress Menu preview. Bootstrap5 WP mobile menu preview. CHALLENGE: prepare the site header with a menu, a cart, my account links, a search form and a top nav. SOLUTION: enqueue bootstrap5 styles, the headroom script, add a custom menu walker and a mobile menu. Implementing the WordPress main navigation .
I know this an old answer but this worked for me. The depth of menu items is set in wp_nav_menu itself. The issue here is that the third level items dont show. Ive targeted them specifically with .menu-item-has-children .menu-item-has-children.dropdown so the third level opens when clicked. Thanks Nick! – Here's more info on the WordPress NavWalker Class. To add a walker to your menu, you would include the walker-class in your code & apply it to the menu by passing its function-name as an argument: I'm trying to integrate the bootstrap navbar dropdown with Wordpress. I already have the navbar working perfectly. But when I try to add a new category/page as a submenu, the layout break, with an "ul" element with decoration (dot) and has no . Put the following line into functions.php: file require_once(get_template_directory() . "/inc/wp-bootstrap-navwalker.php"); This assumes that the file is in an /inc folder. If the site now runs without error, the final step is to add the 'walker' => new WP_Bootstrap_Navwalker() line to the wp_nav_menu call.
We would like to show you a description here but the site won’t allow us.
bootstrap_5_wp_nav_menu_walker|Nav and navbar